en 10 minutos o menos
En estos días es común acceder a internet con casi cualquier dispositivo, estos van desde un teléfono inteligente, pasando por tablets y monitores hasta grandes dispositivos como televisores, por esta razón y con el objetivo de brindar una experiencia agradable a nuestros visitantes, las páginas (o aplicaciones) web deben ser adaptativas.
En pocas palabras un diseño adaptativo es aquel en el cual el contenido se presenta de forma adecuada dependiendo el dispositivo o tamaño de pantalla de nuestro visitante.
A groso modo la implementación se debe realizar con la etiqueta <div> de html y la combinación de hojas de estilo CSS. En CSS tenemos herramientas como media queries, atributos como max-width, min-width, flexbox y definición de tamaños relativos como el porcentual entre otros.
Cabe mencionar que actualmente hay frameworks CSS (como bootstrap) que predefinen un grupo de estilos (una capa superior) en el cual ya han pensado, probado y comprobado que utilizandolos van a tener el comportamiento esperado en los diferentes dispositivos y tamaños de pantalla, estos nos ahorrarán dolores de cabeza, pero en caso de que se este utilizando algun framework frontend (como LWC), estos usualmente tienen un framework CSS prdefinido, integrado o recomendado con el cual trabajar (en el caso de LWC de Salesforce, tenemos LDS).
Sin embargo, si estamos realizando un trabajo muy pequeño como una simple página estática informativa o de redireccionamiento, no vale la pena incluir un framework frontend o CSS, en este caso es mejor utilizar divs y css directamente.
A modo de ejemplo voy a explicar como realizar un diseño adaptativo para una página web informativa estática y muy sencilla al modo vieja escuela (sin flexbox).
Desarrollando una Página Informativa
Desarrollemos una página web muy sencilla en la cual se va a mostrar un icono centrado, un titulo alienado la izquierda, dos mensajes con texto uno al lado del otro alineado a la izquierda y un pie de página con texto alineado a la derecha.
Para simplificar el desarrollo solo vamos a tener en cuenta dos tamaños de pantalla los cuales serian grande y pequeña.
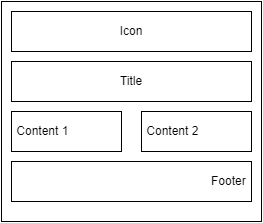
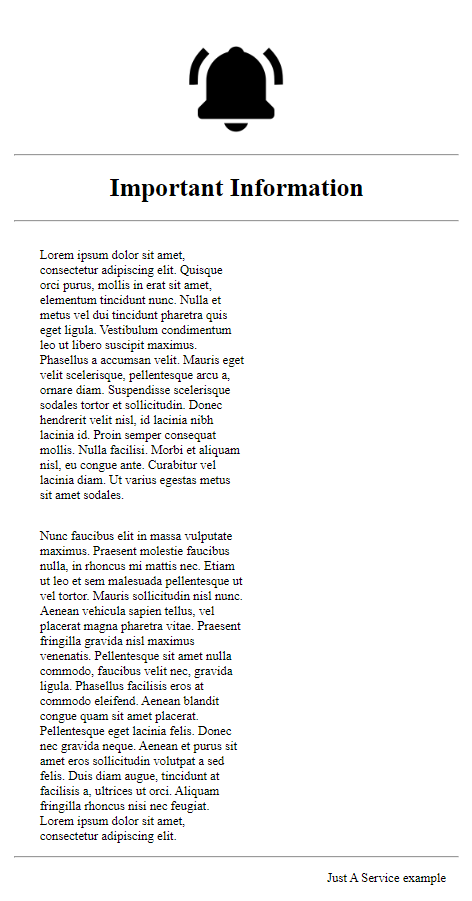
para las pantallas grandes como monitores y pantallas de TV el diseño se veria de la siguiente forma

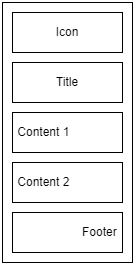
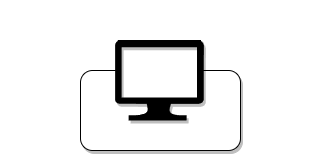
para las pantallas pequeñas el diseño se debe verse de la siguiente forma

notese que el texto central en el que hay 2 columnas, una de ellas bajaría y ocuparía el ancho total.
Empecemos con el código. Primero definimos la estructura de nuestro documento html
<html>
<head>
<title>Information</title>
<meta name="viewport"
content="width=device-width, initial-scale=1"/>
</head>
<body>
<div>
<div>Icon</div>
<div>Title</div>
<div>Content 1</div>
<div>Content 2</div>
<div>Footer</div>
</div>
</body>
</html>Simplemente hemos definido la estructura de nuestro documento con divs, donde se tiene uno con la estructura principal y uno para cada una de las secciones de contenido, adicionalmente se agregó la etiqueta meta con el atributo “viewport” en el head, esto con el objetivo que el contenido se ajuste al espacio de la pantalla del dispositivo, se puede encontrar mas detalles acerca de viewport en la siguiente página https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag
Lo siguiente que vamos a realizar es crear una hoja de estilos css como la siguiente
.container{
margin-left: auto;
margin-right: auto;
max-width: 40em;
}
.right{
text-align: right;
}
.center{
text-align: center;
}
div{
margin: 1em;
}
.clear{
clear: both;
}
.left-18{
width: 18em;
float: left;
}.cotainer con margin-left y margin-right con valor auto centran el contenedor, mientras que el atributo max-width nos asegura un maximo tamaño de ancho, esto quiere decir que aun el contenido se muestre en una pantalla gigante, se va a conservar la estetica.
.right y .center simplemente define la alineación del texto
para las medidas se decidió trabajar con una medida llamada “em”, esta indica la cantidad de letras “m” que se ocuparia en un espacio, pero se puede trabajar con pixeles o cualquier otra medida, lo recomendado es utilizar la misma medida para todo y garantizar coherencia en el diseño de la pagina.
todos los divs tienen un margen fijo de 1em, esto significa left 1em, right 1em, top 1em, bottom 1em.
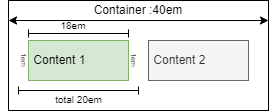
.left-18 define que el contenido va a flotar a la izquierda y que el elemento tendrá un ancho fijo de 18em que seria la mitad del tamaño que puede utilizar en ese espacio en particular; para aclarar este punto realicemos las cuentas: tenemos un contanedor de tamaño 40em, el cual seria el tamaño maximo de los elementos, si queremos 2 elementos en la misma lineas (como seria el caso Content1 y Content2) necesitamos distribuir el tamaño de ambos con sus correspondientes margenes y bordes, esto quiere decir que si son divs cuyo margen es de 1em (sin borde definido lo cual seria bode 0), cada div tendria verticalmente 2em

Finalmente .clear define el atributo clear, lo cual no va a permitir elementos flotantes ni a la derecha, ni a la izquierda, permitiendo que la maquetación se complete correctamente.
Si adicionamos la hoja de estilo en el head, los estilos a los divs, y un par de hr para que genere un par de lineas, el html resultante será el siguiente:
<html>
<head>
<title>Information</title>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="default.css">
</head>
<body>
<div class="container">
<div class="center">Icon</div>
<hr/>
<div class="center">Title</div>
<hr/>
<div class="left-18">Content 1</div>
<div class="left-18">Content 2</div>
<hr class="clear"/>
<div class="right">Footer</div>
</div>
</body>
</html>agregando un poco de detalles como una imagen, titulo, pie y contenido generado tipo lorem ipsum, obtendriamos lo siguiente:
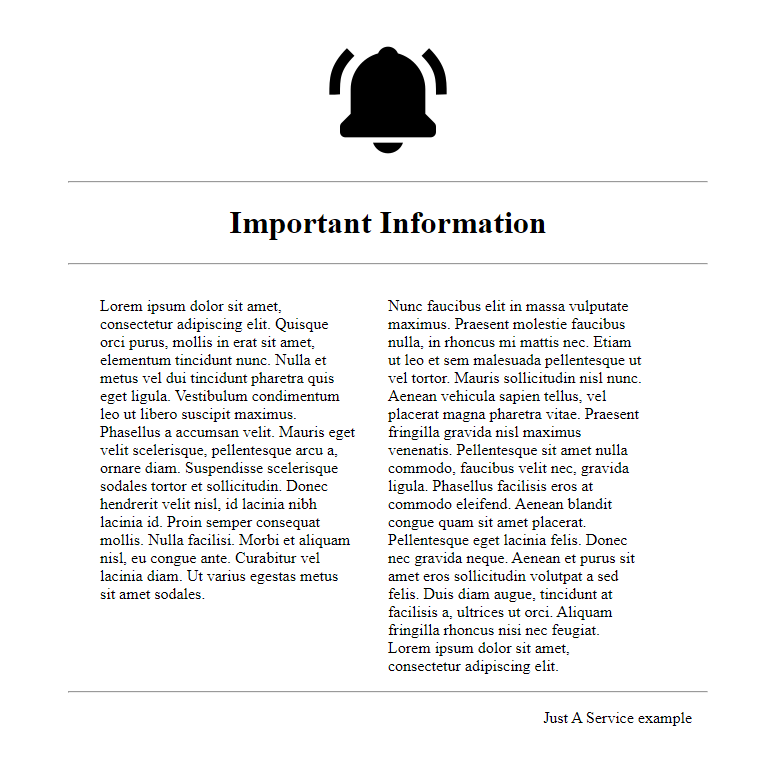
para pantallas grandes

para pantallas pequeñas obtendriamos

Puede acceder al código fuente en https://github.com/CristianD142/basic-responsive-example
Conclusión
Toda página o apliación web debe ser adaptativa para brindar una excelente experiencia de usuario.
Existen muchos frameworks frontend y CSS que nos pueden ayudar a realizar la maquetación pero en algunos casos muy particulares es mejor no utilizarlos.
Teniendo un conocimiento general de lo que hay en las bases del diseño adaptativo, nos permitirá utilizar mejor los frameworks CSS existentes o inlcuso a resolver problemas que se puedan presentar con ellos.


Leave a Reply