Páginas públicas en tu org
Introducción
Es posible utilizar Salesforce para presentar páginas públicas en nuestra org, sin necesidad de utilizar comunidades de Salesforce por lo que no incurrimos en gastos extra mensuales (a menos que sobrepasemos el limite de visitas). Algunos ejemplos prácticos serian:
- Realizar encuestas de nuestros productos o servicios.
- crear un FAQ para resolver preguntas frecuentes.
- Exponer vacantes abiertas de la compañia.
- Dar noticias de la empresa, productos o servicios.
- Exponer alguna herramienta que pueda ser útil a nuestros clientes.
Tecnicamente nuestra imaginación es el limite. A continuación veremos como funciona, que tecnologias podemos utilizar, cuales son los limites de Salesforce, donde encontrar información adicional y finalmente un ejemplo práctico donde realizaremos una calculadora IMC (Indice de masa corporal).
Funcionamiento
En resumen basta con crear el sitio en la configuración en donde definimos un dominio web para nuestro sitio, definimos un usuario con el que se crearán y consultarán los datos de nuestra org y creamos una visualforce page la cual actuará como la página principal del sitio.
Posibilidades
Visualforce Pages
Como requisito minimo necesitamos una visualforce page para exponer nuestro contenido al mundo; dentro de esta página tenemos a nuestra disposición todo lo que se pueda realizar con esta tecnología como consultas a nuestros objetos y creación de registros, adicionalmente la podemos dejar como puramente visualforce page o combinarla con otras tecnologías.
Lightning Web Components
No es posible asociar de forma directa un LWC a nuestro site, sin embargo podemos empotrar un LWC dentro de visualforce pages y debido a esta flexibilidad y por regla de tres podemos incluir Lightning Web Components a nuestro sitio. en el siguiente enlace se explica como se puede lograr https://developer.salesforce.com/docs/platform/lwc/guide/use-visualforce.html
Otras Posibilidades
Al igual que en el caso de LWC es posible utilizar otras tecnologías o frameworks; tecnicamente podemos utilizar tantas tecnologías como las visualforce page nos permitan; en teoría podemos agregar componetes aura (predecesora de LWC), screen flows e inclusive frameworks javascript modernos como react o angular que nada tienen que ver con Salesforce.
Solo como nota adicional. En los tiempos en los que solo existía visualforce pages en Salesforce, la cual empezaba a quedar obsoleta debido a la exploción de frameworks javascript modernos como react o angular, muchas personas empezaron a empotrar estos frameworks en Salesforce para estar en la vanguardia y obtener todos los beneficios de estos frameworks, pero en la actualialidad este enfoque no es práctico debido a que actualmente tenemos los LWC que estan a la altura de cualquier framework javascript moderno, con la ventaja de ser un propio producto de Salesforce y ofrecer integraciones mas simples y mejor integrados con toda la plataforma.
Información Adicional
General
Salesforce tiene una amplia y detallada información de este tema, el cual puede encontrarse en esta página https://help.salesforce.com/s/articleView?id=sf.sites_overview.htm&type=5
Limites
Los sitios al igual que la mayoria de funcionalidades de Salesforce tienen limites, estos limites tienen que ser tomados en cuenta al momento de tomar esta solución. Los limites pueden ser consultados en la siguiente página https://help.salesforce.com/s/articleView?id=sf.sites_limits.htm&type=5
Lo mas remarcable es que en el momento que el sitio alcance el 110% del limite de visitas establecidas por Salesforce, el sitio es deshabilitido hasta el siguiente mes calendario a menos que se realice un pago adicional.
Calculadora IMC
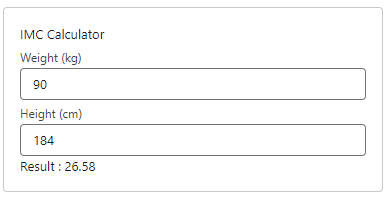
A modo de ejemplo voy a presentarles una calculadora de indice de masa corporal, la cual vamos a desarrollar como un lightning web component y empotraremos en una visualforce page que será expuesta a traves de un sitio salesforce. El resultado final se verá asi:

El código fuente de este ejemplo puede encontrarse en el siguiente enlace https://github.com/CristianD142/Salesforce-Force-Sites
Desarrollando el componente
El siguiente LWC se llama calculator y es la calculadora del IMC
<template>
<div class="slds-theme_default slds-box">
<div>
<h1>IMC Calculator</h1>
</div>
<div>
<lightning-input
type="number"
name="weight"
label="Weight (kg)"
onchange={handleWeightChange}></lightning-input>
<lightning-input
type="number"
name="height"
label="Height (cm)"
onchange={handleHeightChange}></lightning-input>
</div>
<div>
Result : {result}
</div>
</div>
</template>Explicación HTML
- Linea 4: Titulo del componente.
- Lineas 7-11: campo tipo número que alimentará el valor de peso a traves del evento onchange.
- Lineas 12-16: campo tipo número que alimentará el valor de la altura a traves del evento onchange.
- Linea 19: Muestra el valor resultante.
import { LightningElement } from 'lwc';
export default class Calculator extends LightningElement {
weight;
height;
result;
handleWeightChange(event){
this.weight = event.detail.value;
this.updateResult();
}
handleHeightChange(event){
this.height = event.detail.value;
this.updateResult();
}
updateResult(){
try{
this.result = (this.weight/ Math.pow((this.height/100),2)).toFixed(2);
}catch(exception){
this.result = 0;
}
}
}Explicación Javascript
- Lineas 5-7: Define las variables a utilizar en el componente para calcular el IMC.
- Lineas 9-12: Define método handleWeightChange responsable de asignar el valor del peso y calcular el valor del IMC.
- Lineas 14-17: Define el método handleHeightChange responsable de asignar el valor de altura y calcular el valor del IMC.
- Lineas 19-25: Calculo del IMC y actuliza la variable result, la cual es responsable de permitir ver el resultado.
Empotrando el componente
Una vez tenemos nuestro componente vamos a empotrarlo en una visualforce page, pero para esto primero necesitamos un aura app, que permite el uso de nuestro LWC.
La siguiente es un aura app llamado IMCapp
<aura:application
access="GLOBAL"
extends="ltng:outApp"
implements="ltng:allowGuestAccess">
<aura:dependency resource="c:calculator" />
</aura:application> Explicación Aura App
- Linea 1-6: aura app
- Linea 3: permite que la app pueda ser empotrada en una visualforce page.
- Linea 4: permite que la app pueda ser expuesta en un lugar publico como en el site que estamos desarrollando.
- Linea 5: define que el LWC calculator creado anteriormente estará disponible en esta app.
Una vez tenemos nuestra app, procedemos a crear nuestra visualforce page que se llamará IMC
<apex:page showHeader="false" applyHtmlTag="false" cache="false">
<html>
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1"/>
<apex:includeLightning />
<script>
$Lightning.use("c:IMCApp", function() {
$Lightning.createComponent("c:calculator",
{ },
"calculatorContainer",
function(cmp) { }
);
});
</script>
</head>
<body>
<div style="max-width: 380px; margin: auto;padding-top: 10px">
<div id='calculatorContainer'/>
</div>
</body>
</html>
</apex:page>Explicación VFP
- Linea 1: Define los atributos validos para nuestra visualforce page. showHeader=”false” evita que se coloque los marcos y cabeceras por defecto de Salesforce; applyHtmlTag=”false” nos permite definir completamente nuestras etiquetas html, head y body; cache=”false” evita que se active la cache mientras desarrollamos.
- Linea 8: Incluye todo lo relacionado para que los LWC puedan ejecutarse sin problema.
- Lineas 9-17: Javascript para cargar el LWC calculator en el div con id calculatorContainer usando el aura app creada previamente.
- Linea 21: El div objetivo en el que se va a cargar nuestro componente.
Creando el Sitio
Con nuestro LWC, aura app y la visualforce page creados, solo nos resta crear el sitio en la configuración de Salesforce. Las instrucciones a continuación son de una org con el idioma ingles.
Aceptando Terminos y Condiciones
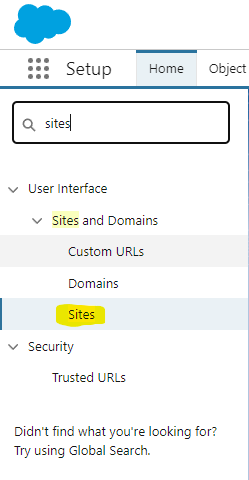
En setup buscamos sites.

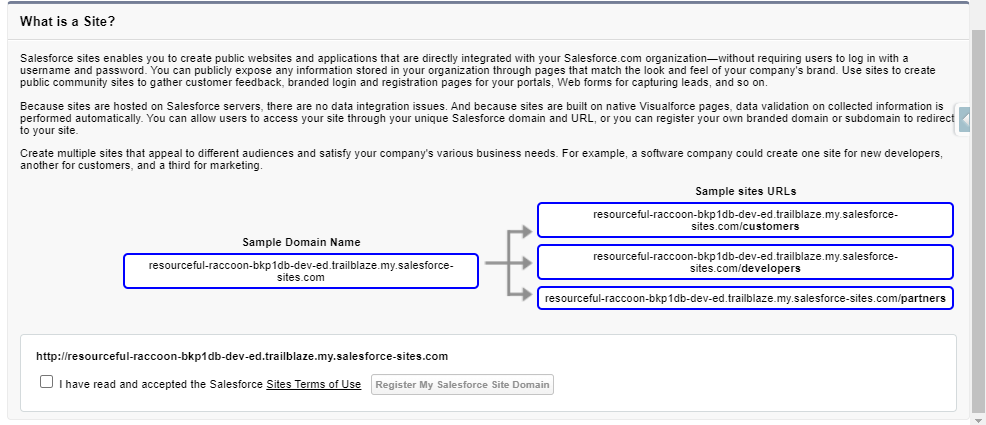
Presionamos en la opción Sites, y si es la primera vez que estamos en esta página debemos aceptar los terminos y condiciones.

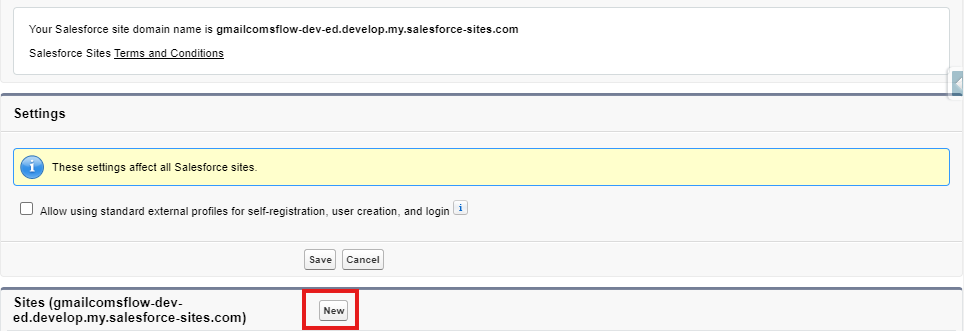
Una vez leidos y acceptados los terminos y condiciones tendremos la posibilidad de crear un nuevo sitio. Para crear el nuevo sitio presionamos el botón New

Y este nos llevará a completar un formulario para crear el nuevo sitio. Los principales datos son:
- Site Label: Etiqueta del sitio dentro de saleforce.
- Site Name: Nombre del Sitio, equivalente a un nombre de desarrollador.
- Site Contact: Usuario al que le llegaran notificaciones en caso de temas administrativos.
- Default Record Owner: usuario con el que se realizarán las consultas y la creación de los registros.
- Default web address: página en la que se expondrá el sitio
- Active Site Home Page: La visualforce page a ejecutar cuando se abra la página del sitio.
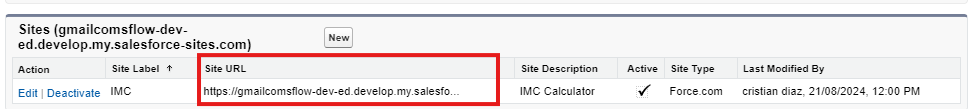
Al completar todos los datos presionamos el botón save y tendremos nuestro sitio funcionando. Para comprobar el funcionamiento abrimos la página de nuestro sitio, la cual podemos obtener en la descripción general del sitio.

Resultado Final
Al finalizar tendremos algo similar a lo siguiente:
Conclusiones
- Esta es una funcionalidad poco conocida y presentada en Salesforce, pero muy practica y útil.
- Es muy útil para funcionalidades especificas y relativamente pequeñas, pero en caso de algo muy grande, es mejor evaluar la posibilidad de digital experiencies (anteriormente conocido como communities).
- En lo posible utilizar LWC debido a que es la herramienta front actual, por lo que permitiría el reuso de la funcionalidad dentro de Salesforce en caso de requerirlo y con muy poco esfuerzo.
Muchas gracias por leer. Si te fue útil, recuerda que compartir es gratis.


Leave a Reply